Punya postingan artikel yang panjang tentunya akan membuat tampilan blog menjadi sangat penjang dan tidak enak dilihat. untuk itu kita perlu memasang readmore pada blog kita. nah saya akan berbagi bagaimana cara untuk membuat read more pada blog secara otomatis.
langkah - langkah membuat read more adalah :
- Login ke bloger dengan akun anda
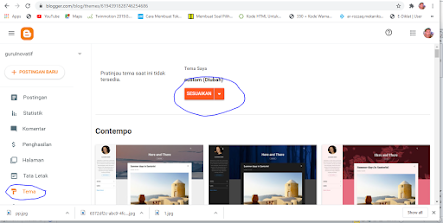
- Pada Dashbor klik templet/TEMA, pilih tomobol sesuaikan , pilih edit HTML
- maka kita akan masuk ke halaman edit HTML. Disini kita bisa melakukan penyesuaian/mengedit tema dari blog kita.
- Tekan control + F pada keyboard. carilah code </head> dengan mengetikkannya pada kotak search lalu tekan Enter pada keyboard
- copy dan paste script berikut diatas code </head>
<script type="text/javascript">
var thumbnail_mode = "float" ;
summary_noimg = 275;
summary_img = 275;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type="text/javascript">
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>
' + removeHtmlTag(div.innerHTML,summ) + '</div>
';
div.innerHTML = summary;
}
//]]>
</script>
Keterangan untuk kode berwarna merah adalah :
summary_no_img = 275; Jumlah Huruf dengan gambar
summary_img = 275; Jumlah Huruf Tanpa gambar
img_thumb_height = 120; Tinggi gambar
img_thumb_width = 120; Lebar Gambar
- selanjutnya cari kode <data:post.body/> dengan ctrl + F pada keyboard. ganti kode <data:post.body/> dengan kode dibawah ini :
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<div class='readmore-link'><span class='arrow'>›</span> <a expr:href='data:post.url'>Read More</a></div>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Teks warna merah Read More dapat diganti dengan kata apa saja misalnya lanjut membaca.




Tidak ada komentar:
Posting Komentar