Adobe Flash menyediakan komponen-komponen
UI yang dapat digunakan sewaktu-waktu, dan dapat dihubungkan dengan action
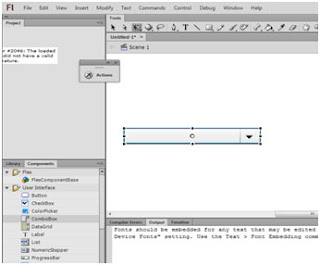
script. Komponen-komponen UI ini dapat dilihat pada menu Component, Klikm menu Windows
>> Pilih Component
Artikel kali guru media akan berbagi tutorial tentang pemanfaatan Komponen ComboBox pada Adobe Flash CS6. Berikut ini langkah-langkah menggunakan komponen ComboBox :
Artikel kali guru media akan berbagi tutorial tentang pemanfaatan Komponen ComboBox pada Adobe Flash CS6. Berikut ini langkah-langkah menggunakan komponen ComboBox :
·
Tekan tombol CTRL + F7 pada keyboard
untuk memunculkan menu component.

·
Pada menu properties, isikan kotak
instance name dengan nama“combobox”
·
Sekarang kita akan menambahkan Item
comboBox melalui action script. Tekan F9 untuk membuaka panel action, ketikkan
code berikut :
combobox.addItem({label:"Apel"});
combobox.addItem({label:"Jeruk"});
combobox.addItem({label:"Mangga"});
combobox.addItem({label:"Durian"});
combobox.addItem({label:"Rambutan"});
combobox.addItem({label:"Pepaya"});
·
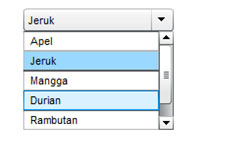
Tekan CTRL + Enter untuk tes movie. Maka terlihat comboBox dengan
beberapa item seperti pada gambar berikut :
·
Sekarang tambahkan sebuah teks dengan
text tools ( jenis huruf : Arial, type text : Dinamic text, ukuran Font : 18 ), beri nama instance name “displaytext”.
·
Pada panel action tambahkan code berikut
:
function
tampilkan (event:Event):void{
displaytext.text = "Anda memilih
:" + combobox.selectedItem.label;
}
combobox.addEventListener(Event.CHANGE,
tampilkan);
·
Lakukan test movie untuk melihat
hasilnya.
Download source code : ComboBox.fla





Tidak ada komentar:
Posting Komentar